1. Cari gambar icon kesukaan korang dan amek url icon t'sebut.
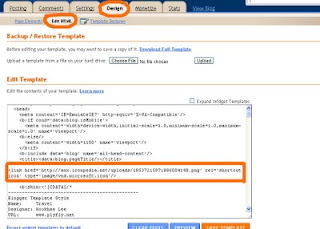
2. Pergi kat Design >> Edit HTML. Click kat checkbox “Expand Widget Templates”.
3. Tekan Ctrl + F, taip atau paste <title><data:blog.pagetitle>
4. Da jumpa, paste coding di bawah selepas iaitu diantara <title><data:blog.pagetitle> dengan <b:skin>.
<link href='masukkan url icon kesukaan korang kat sini' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
5. Kalau nak tgk dulu hasilnya leh tekan Preview. Da konfem Save Template.
Selesai..












4 comments:
owh..cenggitu rupanya..hehehe..nanti bleh laa aku try..hehehe..
Regards,
-Strider-
thanks sharing.. t nk try wt! hik3 :)
jemput singgah ANASAURUS :)
tq kongsi tutorial ni
NEWEST UPDATE (!) SEGMEN AKU NAK JADI BLOGGER YANG PALING FAMOUS DI DUNIA . HOPE JOIN SEGMEN BARU YG GEMPAKK NI RAMAI2 K . :)
http://mynameishafizah.blogspot.com/2012/06/segmen-aku-nak-jadi-blogger-yang-paling.html
Post a Comment